ComfyUI Flux.1 Dev 모델:
이미지 편집의 혁명! AI 이미지, 이제 만드는 재미에 집중하세요
Flux.1 Kontext Dev 모델, 무엇이 다를까?
Flux.1 Kontext Dev 모델은 기존 모델과 비교하여 몇 가지 획기적인 변화를 가져왔다. 이제 단순히 텍스트 프롬프트를 시각화하는 것을 넘어, 프롬프트의 맥락과 의미를 심층적으로 파악하여 이미지를 생성한다.
A. 맥락 이해도 향상: 'Kontext'라는 이름이 암시하듯, 이 모델은 단순히 텍스트 프롬프트를 시각화하는 것을 넘어, 프롬프트의 맥락과 의미를 심층적으로 파악하여 이미지를 생성한다. "활기찬 도시의 밤"이라는 프롬프트에 대해 단순한 야경이 아닌, 사람들의 움직임, 빛의 반사, 간판의 디테일 등 생동감 넘치는 도시의 분위기를 담아낼 수 있게 된 것이다.
B. 사실성과 디테일의 극대화: Flux.1 Kontext Dev 모델은 이미지의 사실성과 세부 묘사 능력을 한 단계 끌어올렸다. 피부 질감, 머리카락의 한 올 한 올, 옷의 주름 등 미세한 부분까지 놀라울 정도로 정교하게 표현하여, 실제 사진과 구별하기 어려울 정도의 결과물을 만들어낸다. 이는 특히 인물이나 복잡한 풍경 이미지 생성에서 빛을 발한다.
C. 개발 및 확장 가능성:'Dev' 버전의 출시는 개발자들이 이 모델을 기반으로 다양한 실험과 개선을 진행할 수 있도록 문을 열었다. 오픈소스 커뮤니티의 활발한 참여를 통해 Flux.1 Kontext 모델은 더욱 빠르게 진화하고, 다양한 산업 분야에 특화된 애플리케이션으로 확장될 수 있을것이다
Flux.1 Dev 모델, 어떻게 사용할까?
Flux.1 Dev 모델을 활용하면 다음 기능을 ComfyUI에서 손쉽게 사용할 수 있습니다:
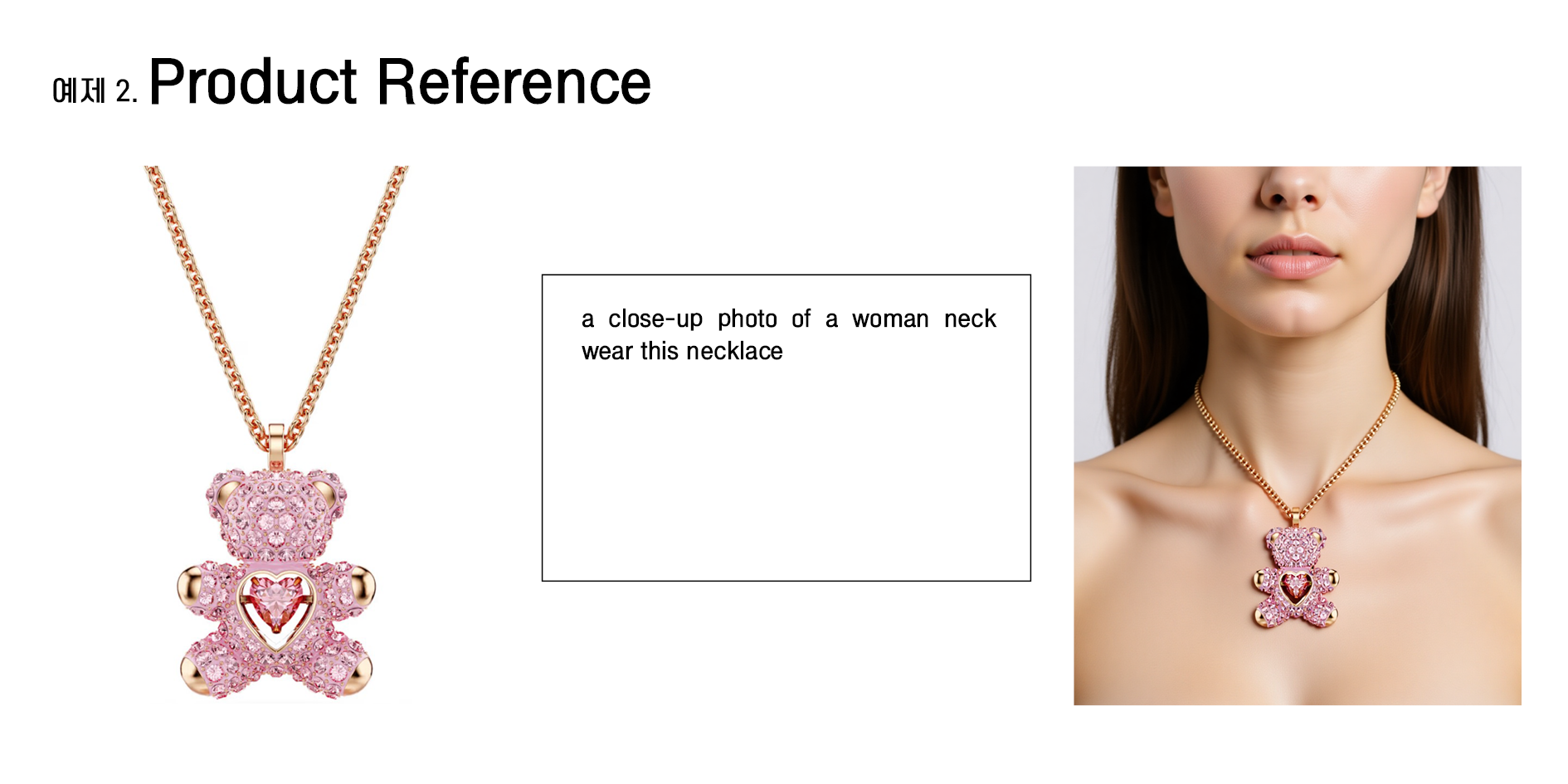
- 이미지 레퍼런스 기반 생성
- 이미지 스타일 변경
- 인페인팅 (사물 삭제/컬러 변경)
- 인물 의상 변경
- 카메라 각도 변경
- 조명 및 환경 요소 변경
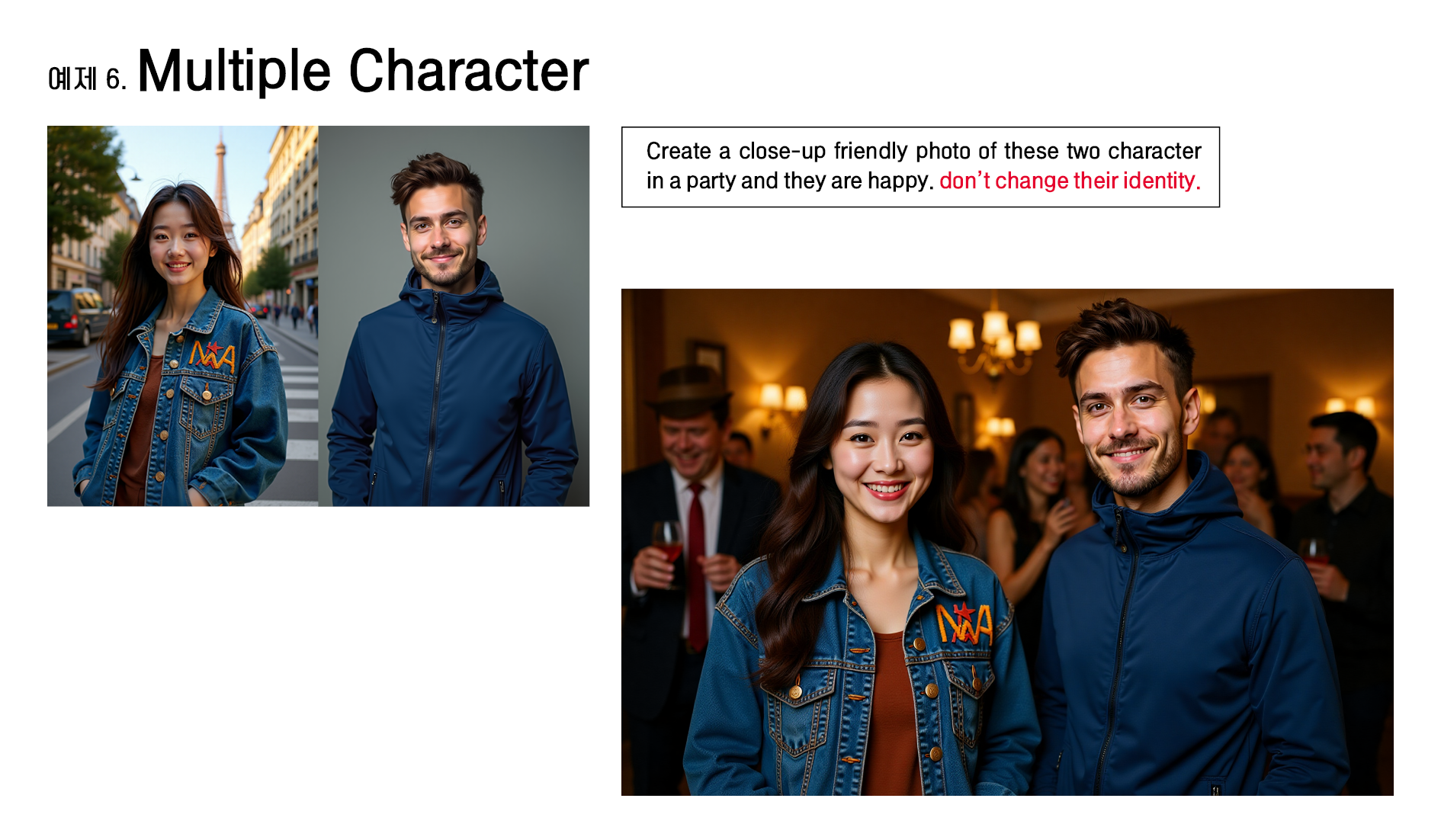
- 여러 인물 합성
1. ComfyUI 설치 및 업데이트
ComfyUI를 실행 후 최신 버전으로 업데이트 → 상단 메뉴 워크플로우 → 템플릿탐색 → FLUX → Flux.1 Dev 선택
ComfyUI에서 플럭스 컨텍스트 모델을 공식적으로 지원하기 때문에, 모두 공식 노드로 구성되었고 워크플로우는 그룹을 스텝별로 구분하여 표시해 둠.


2. Flux.1 Dev 모델 준비
- 플럭스 컨텍스트 모델
- 텍스트 인코더 모델(clip l, t5xxl)
- 플럭스 전용 vae 모델
기존에 플럭스모델을 사용했었다면 clip l, t5xxl, vae 모델은 모두 있으므로 Flux.1 Dev 모델만 다운로드-> models 폴더-> diffusion_models 폴더에 저장해주면 된다.
워크플로우에서 불러온 모델과 실제 저장된 모델의 경로가 다를 수 있기 때문에 모델을 한 번씩 다시 선택해 주어야 함.







결론: 이제 진짜 '만드는 재미'만 남았다.
Stable Diffusion ComfyUI 처음 배우기 시작했을 때, 노드 하나 하나 제대로 익히겠다고 필기모드로 공부했던게 살짝 무색해진다.
그동안 새로운 AI 서비스가 나올 때마다 놀라움보다 앞서는 감정은 "배움의 끝이 없겠구나..."라는 자괴감이었다. 배움의 속도보다 더 빠른 기술의 속도.
그런데 Flux.1 Kontext Dev를 사용하면서 내가 다 배우고 익혀서 구현해 내야겠다는 욕심을 버렸다.
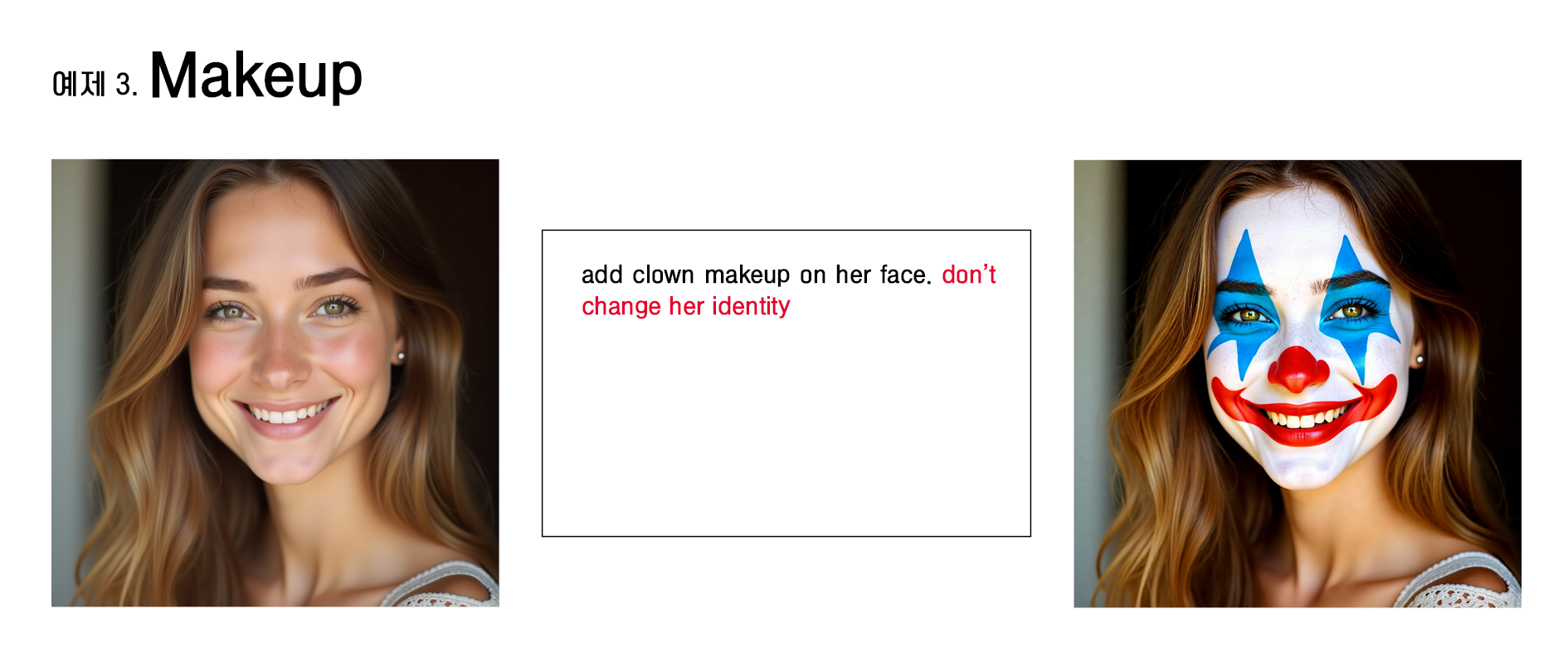
제공된 워크플로우에서 프롬프트랑 노드 몇 개만 쓱쓱 바꾸면 온갖 이미지를 다 만들 수 있다니. 일러스트를 실사화하는 건 기본이고, 원래 이미지는 그대로 둔 채 옷을 갈아입히고, 색깔을 바꾸고, 심지어 분장까지 시킬 수 있다.
Image Stitch 노드는 사진 두 개 던져주고 프롬프트만 넣으면 자연스럽게 하나의 이미지로 합쳐버리고, EmptySD3LatentImage 노드로는 사이즈만 조절해도 배경이 채워진다.
이젠 기능을 공부할 시간에 "뭘 만들지" 고민해야 하는 때가 온 것이다.
혹시 나처럼 '뭘 또 배워야 하나' 하는 괴로운 고민에 지쳐있는 분이 계신다면, 감히 그 무거운 짐을 같이 내려놓자고 말하고 싶다.
'오늘은 또 뭘 만들어볼까?'에만 집중하는 즐거움, 우리 함께 해봐요~ㅎㅎㅎㅎ.
'스터디' 카테고리의 다른 글
| 직장인이라면 꼭 알아야 할 AI 스킬 10가지 (2025년 7월 버전) (0) | 2025.07.25 |
|---|---|
| M2 맥북 프로에서 AI 비서 깨우기: Gemini CLI 설치 및 실행 가이드 (3) | 2025.07.24 |
| 스테이블 디퓨전 ComfyUI로 디자인 하는 패션몰 [별:나] 1_점퍼 (0) | 2025.04.09 |
| ComfyUI 메뉴얼 2-Custom Node 추천 및 설치 방법 (1) | 2024.11.28 |
| ComfyUI 워크플로우 노드와 용어 설명 & Manager 설치 방법 (0) | 2024.11.27 |



